|
Size: 4498
Comment:
|
Size: 7518
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 6: | Line 6: |
| The design here is for the system guarding the bitstorage. | The system is based on some fundamental principles: 1. There is one, and just one, service, that evaluates if the supplied roles are sufficient to access the given resource. 1. There are numerous ways to determine user roles, and the determination of these are the job of the user interfaces. 1. Content is only gettable through the permanent URL. You cannot go around the system protecting the permanent url |
| Line 8: | Line 11: |
| == Bitstorage protection == | Notes 1. Thumbnails will never be stored in DOMS There are a series of milestones for the DOMS auth system 1. Bitstorage Permanent URLs are protected. We can only present the user with a downloadable url, nothing more such as thumbnails 2. A service is build, that generates thumbnails. For collections with protected content, but public thumbnails, the service is meant to bypass the protection on the content. This service runs on a specific IP adress. Said IP adress translate to a role, that is POLICY encoded to allow access. So, the service can request the content, even if the user interacting with the service cannot do so. == Bitstorage protection - Milestone 1 == This is the design of the system protecting the permanent urls. |
| Line 73: | Line 87: |
| == Thumbnail system - Milestone 2 == There are four basic kinds of thumbnails 1. Free thumbnails, where the content is also free 1. Free thumbnails, protected content 1. Protected thumbnails, same protection for content 1. Protection A for thumbnails, protection B for content We postulate that case 4. will never arise. If it does, we will solve it by putting these thumbnails in DOMS as separate file objects. We can, of course express different rights between file objects. This leaves us with three cases. For case 1 and 2, the solution is the same. The thumbnail should always be displayed. The solution is to build some thumbnail generating service, which can take the PERM url as input. This service runs with an approved IP adress, that has been allowed to access the content. The service generates the thumbnails for the user. No user credentials need to be input to the service, as the thumbnails should always be displayed. It is clear, that there are several components of this service. There is the framework, and there is the actual code that translate the resource to a thumbnail. Then there is case 3. The same service as above can be used, but in that case, the service should not be invoked if the user should not see the thumbnail. In case 3, the user has equal access to the thumbnail and the content. We already have a service, called DOMS Auth above, which can check credentials for a permanent url. We should have the thumbnail service have privileged IP access to the content, but have this protected by a call to the DOMS auth service. This way, we trust the presentation system, to only generate thumbnails that it is cleared for. === Thumbnail discovery === There are no good way of communicating which URLs can be thumbnailed, and which cannot. The presentation layer must use best judgement. === Components === * Thumbnail service * Thumbnail service framework |
Design of Doms Auth system Task
This design has been worked out between MV, PDJ, JRG and ABR. JHLJ has been informed of some of the design, but need to sign of on the final version.
The system is based on some fundamental principles:
- There is one, and just one, service, that evaluates if the supplied roles are sufficient to access the given resource.
- There are numerous ways to determine user roles, and the determination of these are the job of the user interfaces.
- Content is only gettable through the permanent URL. You cannot go around the system protecting the permanent url
Notes
- Thumbnails will never be stored in DOMS
There are a series of milestones for the DOMS auth system
- Bitstorage Permanent URLs are protected. We can only present the user with a downloadable url, nothing more such as thumbnails
- A service is build, that generates thumbnails. For collections with protected content, but public thumbnails, the service is meant to bypass the protection on the content.
- This service runs on a specific IP adress. Said IP adress translate to a role, that is POLICY encoded to allow access. So, the service can request the content, even if the user interacting with the service cannot do so.
Bitstorage protection - Milestone 1
This is the design of the system protecting the permanent urls.
The design is as follows:
Components:
- Doms auth checker: Service for checking credentials against the policy in doms. Author IT Digitale Ressourcer
- IP2RolesMapper: Service for mapping user ip to a set of roles. Auther Unknown.
- URL2FileMapper: Service for mapping a permament url to a file. Authro IT Drift
- PHP main app: Service for handling the flow between the services. Auther IT Service
- Apache server: Server for housing the php app, and handling the perm urls. Use URL_rewrite to forward requests to php.
- Each file in bitstorage is assigned a permanent URL
- An Apache server is set up to handle these URLs
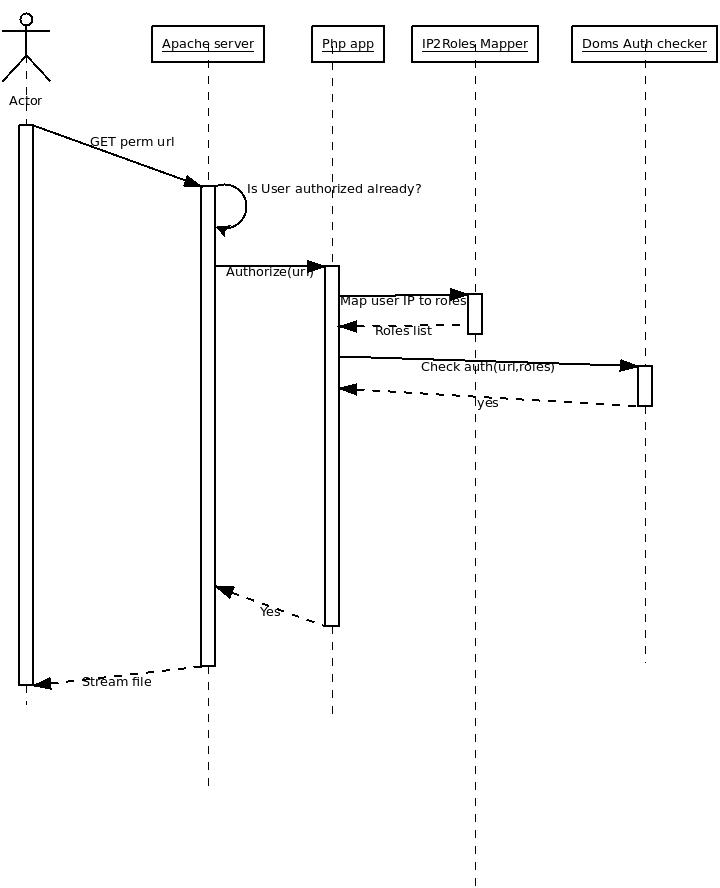
User GETs a perm url
Apache -> url_rewrite the requests and forward it to php app
- Php application
- Invoke "IP2RolesMapper" to get user roles.
- Invoke Doms Auth Checker(url, roles) to see if the IP roles are enough to get the file
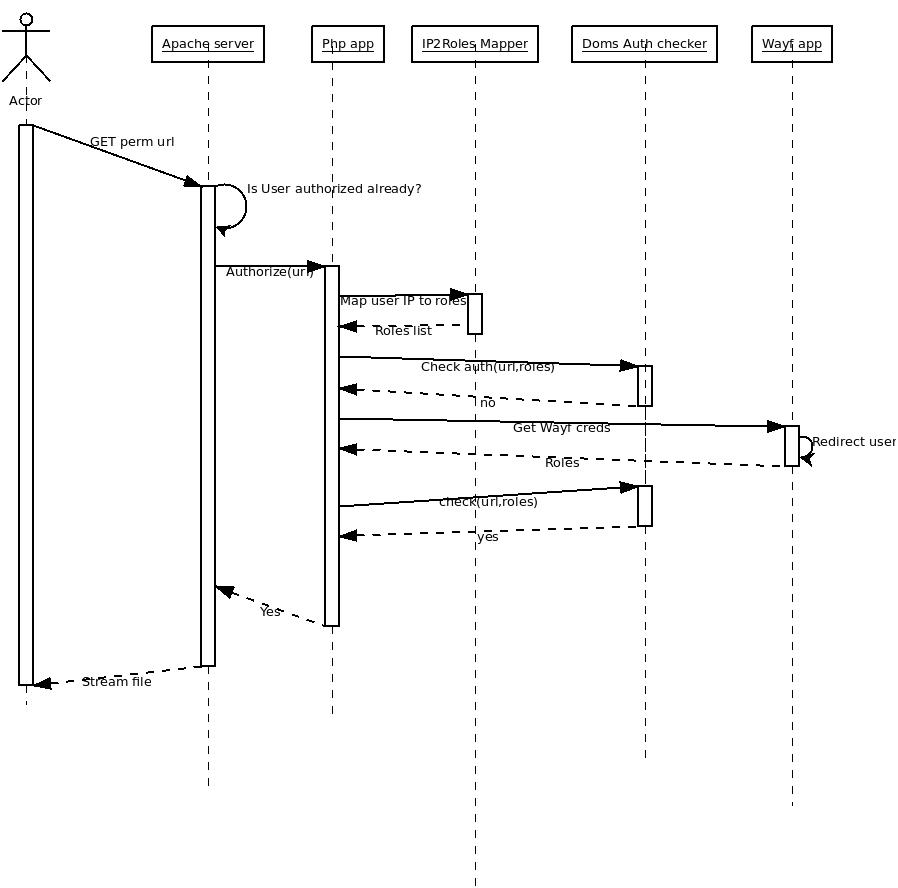
- If no:
- Extract Wayf credentials from the user, by redirecting him to the WAYF page.
- Invoke Doms Auth Checker(url, creds) to see if the file is assesible with the creds
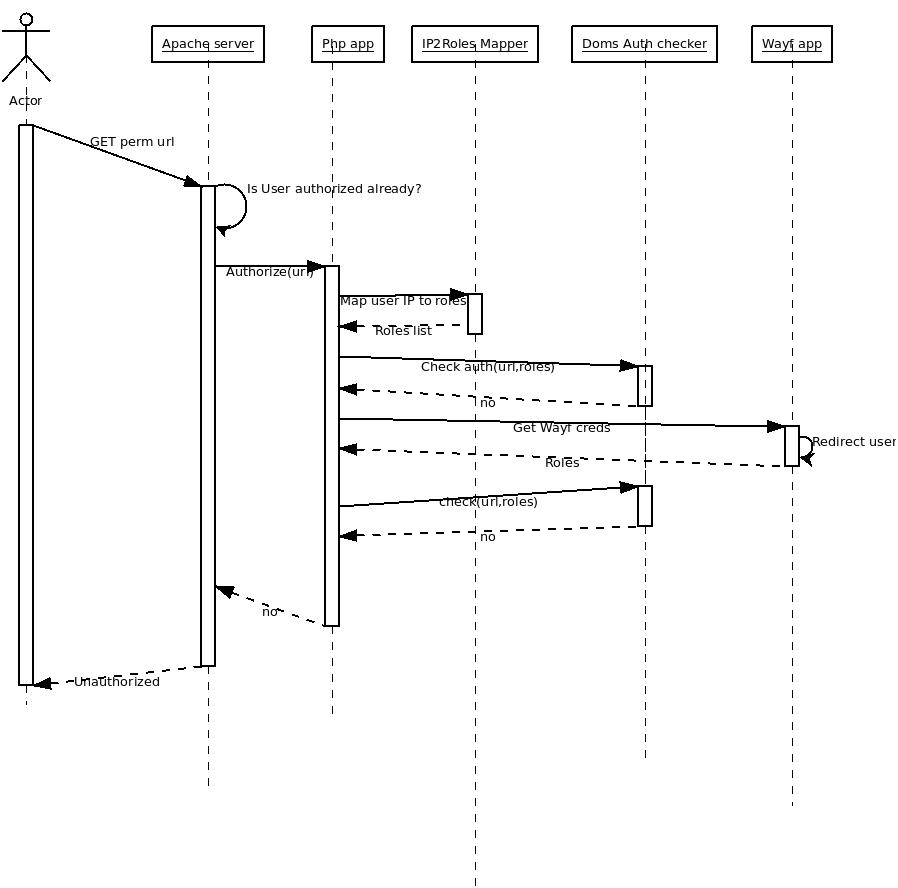
- if no:
- Send Unauthorized error
- Invoke URL2FileMapper to get a file location.
- Open this file.
- (Request file mime-type from Fedora)
- Stream it to the user.
It can be seen that the php app will become a bottleneck. There are several designs that could work around this. Having several identical apache servers with identical php apps, and using some sort of load balancing would work.
IP Roles are enough

Wayf creds needed

No creds good enough

Problems
Summa
There are a few problems with the above design. Because the system depends on WAYF, and WAYF depends on browser redirects, it is impossible to embed the permanent urls in a non-WAYF compatible application. For example, you cannot put a picture in a <img/> tag. Just as seriously, you cannot stream the content in any way, as the application will be redirected to the wayf page.
This will, at present, bite us for Summa presentation. Summa want's to be WAYF enabled, but is not there yet. Summa search is a java webservice, and can thus perform the same tasks as the php app above. We could therefore solve the problem by allowing Summa to take the role of the php application for presentation, while maintaining the php application for link resolution. The problem here, of course, is that we duplicate functionality, with all the risks this entails.
Other Auth systems
We will have to support other auth systems than WAYF and IP. These must be worked into the design. The design is simple
- Get user roles from some system
- Check roles against doms
- If good:
- Stream file
- Else:
- Try next user role system
The big decision is in which order to check. Since WAYF works by redirecting the user to a login page, WAYF will always be the last way to authenticate.
Thumbnail system - Milestone 2
There are four basic kinds of thumbnails
- Free thumbnails, where the content is also free
- Free thumbnails, protected content
- Protected thumbnails, same protection for content
- Protection A for thumbnails, protection B for content
We postulate that case 4. will never arise. If it does, we will solve it by putting these thumbnails in DOMS as separate file objects. We can, of course express different rights between file objects.
This leaves us with three cases.
For case 1 and 2, the solution is the same. The thumbnail should always be displayed. The solution is to build some thumbnail generating service, which can take the PERM url as input. This service runs with an approved IP adress, that has been allowed to access the content. The service generates the thumbnails for the user. No user credentials need to be input to the service, as the thumbnails should always be displayed.
It is clear, that there are several components of this service. There is the framework, and there is the actual code that translate the resource to a thumbnail.
Then there is case 3. The same service as above can be used, but in that case, the service should not be invoked if the user should not see the thumbnail. In case 3, the user has equal access to the thumbnail and the content. We already have a service, called DOMS Auth above, which can check credentials for a permanent url. We should have the thumbnail service have privileged IP access to the content, but have this protected by a call to the DOMS auth service. This way, we trust the presentation system, to only generate thumbnails that it is cleared for.
Thumbnail discovery
There are no good way of communicating which URLs can be thumbnailed, and which cannot. The presentation layer must use best judgement.
Components
- Thumbnail service
- Thumbnail service framework
Prerequisites and Design Decisions
Required Software and Modules